jQuery 是个宝库,而 jQuery 的插件体系是个取之不竭的宝库,众多开发者在 jQuery 框架下,设计了数不清的插件,jQuery 的特长是网页效果,因此,它的插件库也多与 UI 有关。本文是 webdesignledger.com 网站推选的2009年度最佳 jQuery 插件。
拉洋片
在一个固定区域,循环显示几段内容,这种方式很像旧时的拉洋片,2009年,这种 Web 效果大行其道,jQuery 有大量与此有关的插件,以下插件无疑是最佳的。
AnythingSlider 
由 CSS-Tricks 的 Chris Coyier 设计,功能齐全,应用十分广泛。
Easy Slider 
这个 Content Slider 插件既包含传统“前后”导航模式,又包含页码式导航。
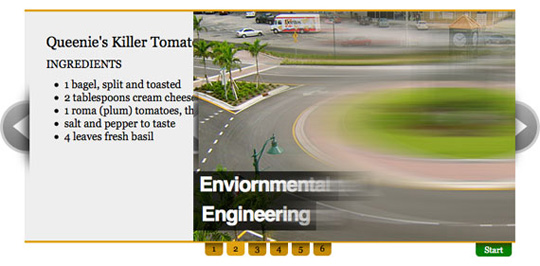
Coda-Slider 2.0 
Coda-Slider 2.0 是对 Panic Coda 网站上对应效果的模仿。
图片库
那些需要借助 Flash 实现滑动与渐入渐出效果图片库的日子已经去过,借助 jQuery,这种效果已经可以在本地实现,以下是本年度备受欢迎的几个 jQuery 图片库插件。
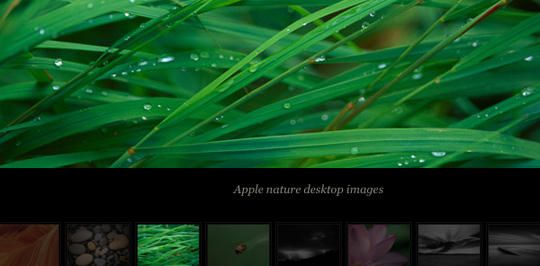
Galleria 
这是一个基于 jQuery 的图片库,可以逐个加载图片并显示缩略图。
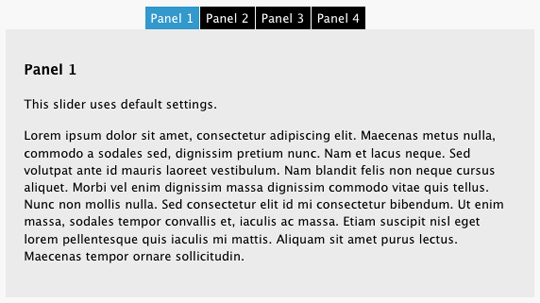
jQuery Panel Gallery 
一个可以高度定义的图片库插件,无需对单个图片进行任何处理,这个插件会帮你完成一切。
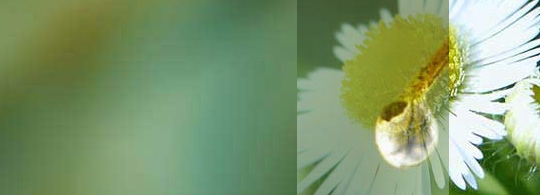
slideViewer 
slideViewer 会检查你的图片列表中的编号,动态创建各个图片的页码浏览导航。
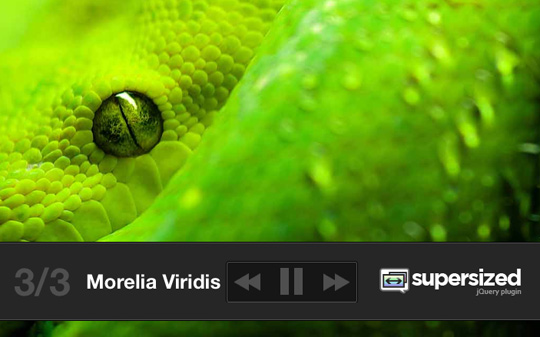
Supersized 
一个令人惊讶的图片循环展示插件,包含各种变换效果和预加载选项,会对图片自动改变尺寸以适应浏览器窗口。
导航
我们相信,作为网站的导航系统,应该越简单,越易用越好,然而,假如你确实希望实现一些更炫的效果,jQuery 就是最好的选项,以下插件是09年最好的 jQuery 导航插件。
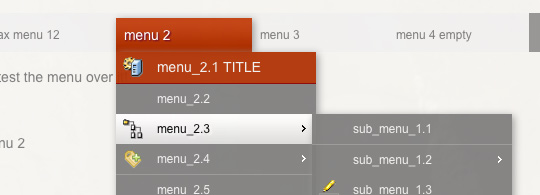
jquery mb.menu 
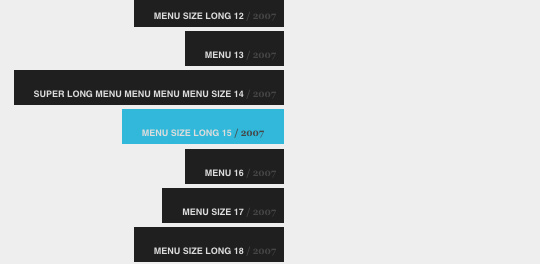
Horizontal Scroll Menu with jQuery 
AutoSprites 
表单和表格
在 Web 设计中,表单和表格都是不是很讨人喜欢的东西,但你不得不面对,本年度出现几个不错的 jQuery 插件帮你完成这些任务。
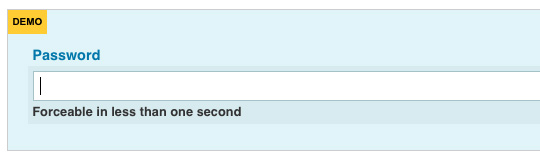
Password Strength 
这个插件帮你评估用户输入的密码是否足够强壮。
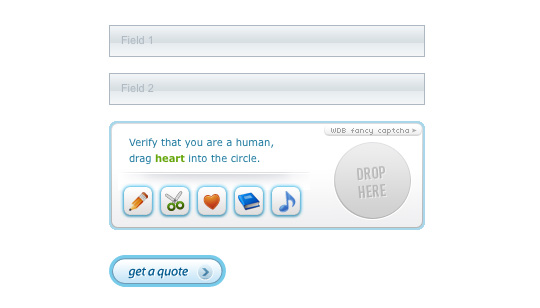
Ajax Fancy Capcha 
顾名思义,一个支持 Ajax 又很炫的 jQuery Captcha 插件,它使用了很人性化的验证机制。
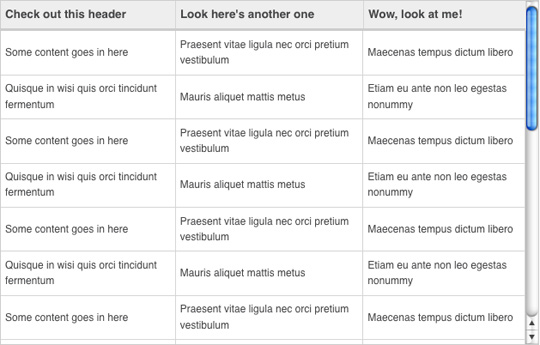
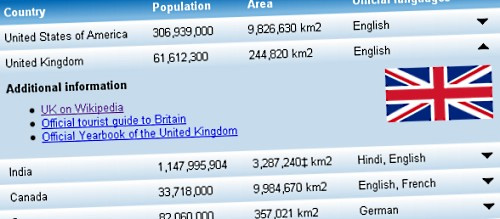
Chromatable 
这个插件可以帮助你在表格上实现滚动条。
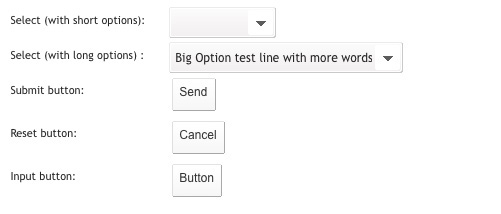
jqTransform 
一个式样插件,帮助你对表单中的控件进行式样控制。
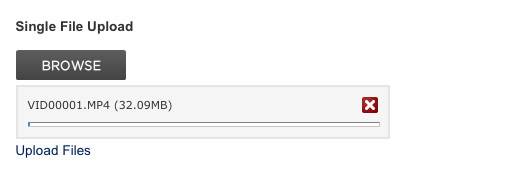
Uploadify 
实现多个文件同时上传。
jExpand 
一个很轻量的 jQuery 插件,使你的表格可以扩展,在一些商业应用中,可以让表格更容易组织其中的内容。
本文来源:http://webdesignledger.com/resources/the-best-jquery-plugins-of-2009


